Want More SEO Traffic?
Get expert tips to boost your SEO and grow your website traffic!
Core Web Vitals : What They Are & How To Improve Them ?

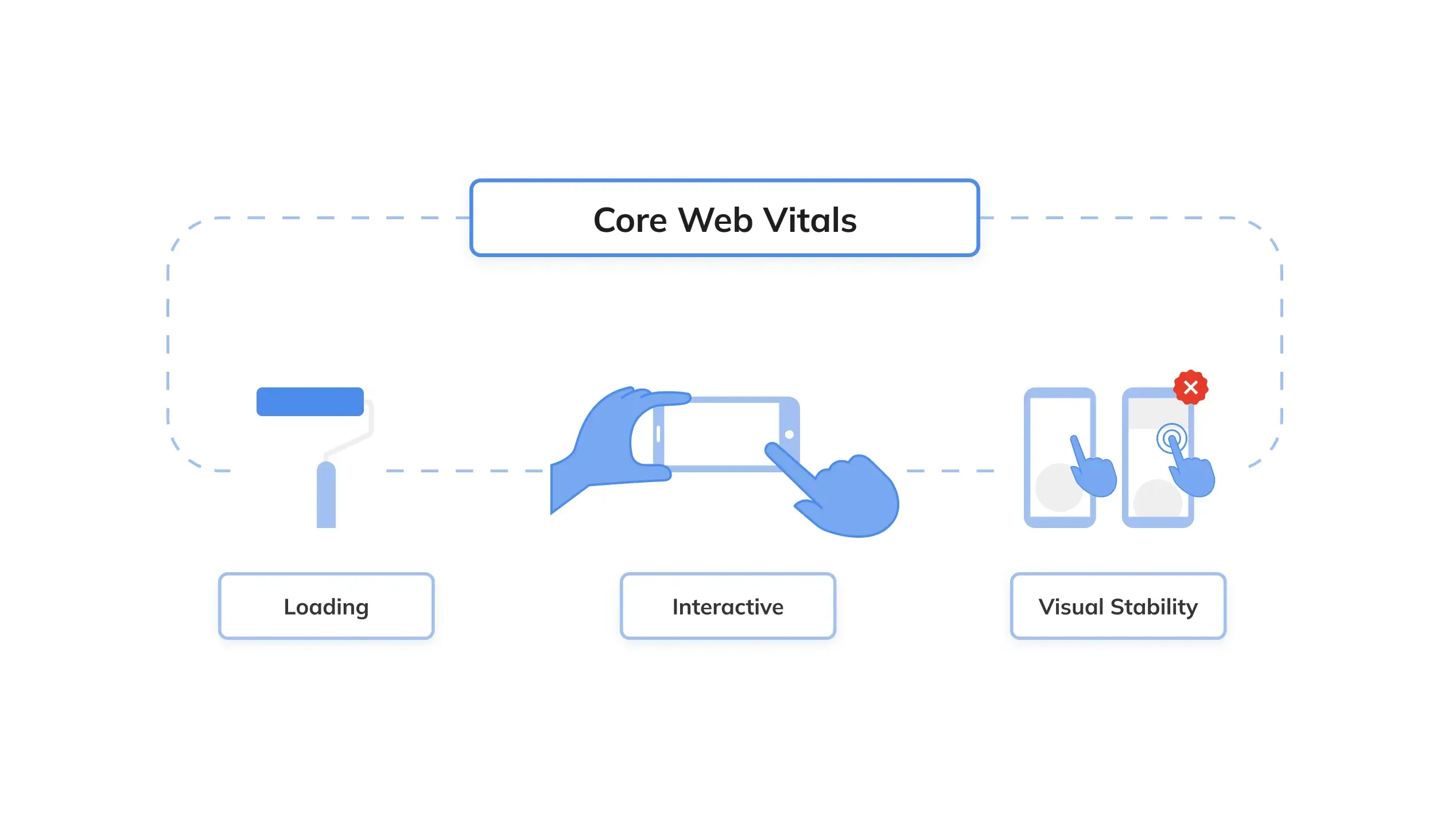
What are the Core Web Vitals?
Core web vitals means how is your website working, is your website opening slow or fast, it also shows how your website is opening on phone and desktop, if your website is taking more time to load then you have problem with core web vitals, core web vitals has three aspects on which attention is focused.
Largest Contentful Paint(LCP): LCP is the largest contentful paint. If we open your website, whatever opens on our screen, the biggest image in it is called largest contentful paint. How much time does that image take to upload? If that image is taking more than 2.5 sec to upload, then it needs improvement, and if it is taking 4.0 sec, then that image is complete, so we should put our image in a smaller size.
First input delay(FID): First input delay. If any of your users searches for your keyword, and whatever your website wants to display in front of the user, they click on the time taken by it to open the website. The time taken by any activity to happen on your website is called first input delay. If your website is taking less than 100ms, then your website is good, and if it is taking between 100ms to 300ms, then it needs improvement. If it is taking more than 300ms, then your website is complete.
Cumulative Layout Shift(CLS): If we open any website, a text appears in it, after that there is an image and after that the text moves down a bit and there is an add in that website and when we open the website, the add is not there and the text appears but that add appears in 2 or 3 seconds, that is what we call CLS. How much time is this process taking, if it is taking 0.1 seconds then it is good and if it is taking 0.25 seconds then it is complete, then you need to fix it.
Want More SEO Traffic?
Hey, Lorem ipsum dolor sit amet consectetur. Tellus morbi etiam laoreet non mattis turpis ?




Leave a Reply
Comments 0